Webový dizajn je vrtkavá záležitosť. Aj to, čo práve najviac letí, v ďalšom roku už nemusí vôbec nič znamenať.
Taký je život, no na druhej strane je skvelé, že Internet sa neustále vyvíja. Inovatívne, čerstvé nápady rastú všade ako huby po daždi. Ak si chcete spraviť rýchly obraz o najzaujímavejších novinkách webdizajnu pre rok 2016, ste tu správne.
Obraz v pohybe
Tiché, jednoduché a predsa to človekom pohne. Táto jemná animácia sa volá cinemagraph a aktuálne je medzi dizajnérmi nesmierne populárna.
Cinemagraph je séria obrázkov alebo sekvencia videa, ktorá sa opakuje v nekonečnej slučke – niečo medzi fotografiou a filmom. V podstate také vymakanejšie gifko.
Má všetky výhody videa, ale bez potreby čakať na jeho načítavanie. Pozrite sa, ako Kevin Burg a Jamie Beck, dvaja kreatívni fotografi, ktorí výraz “cinemagraph” vymysleli, používajú tento vizuálny prvok na svojom webe.
Tieto obrázky sú nielen nádherné, ale čo je na tom najlepšie, majú menej ako 3 megabyty a na mobilnom zariadení sa zobrazia tak ako obrázky, takže ich netreba manuálne prehrávať.
Video v pozadí
Cinemagraph je cool, ale nevyzerá, že by zatiaľ šliapal na päty videám, ktoré bežia na pozadí. Tie su aktuálne absolutným víťazom v obľúbenosti a vyzerá to tak, že si túto pozíciu ešte udržia.
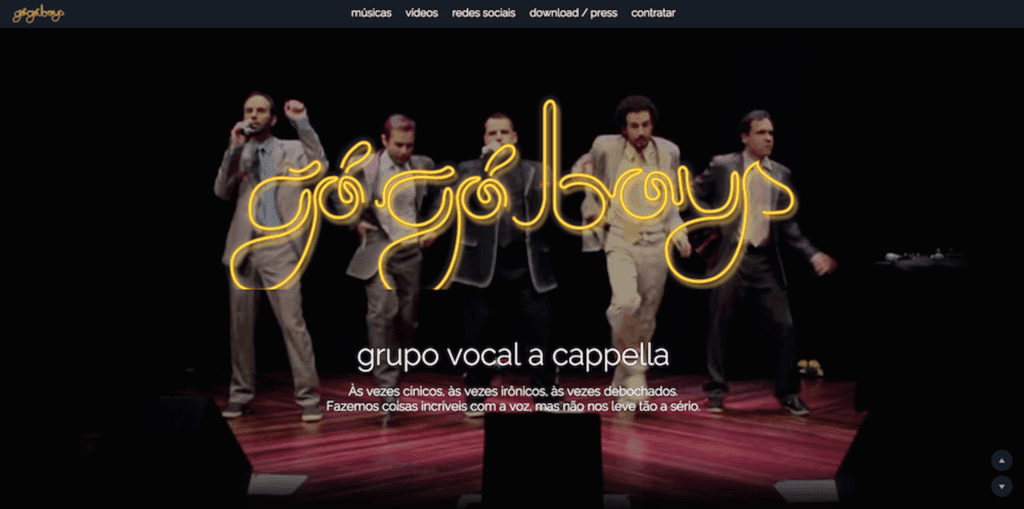
Aj keď je cinemagraph super, tieto tri sekundy nádhery sa neskutočne ťažko vyrábajú. S videom v pozadí je to presne naopak – minimum strasti, maximum slasti. Pozrite si napríklad stránku vokálnej skupiny The Go Go Boys.
Všimnite si, ako video plynule prechádza medzi jednotlivými mini-scénkami. Takéto zobrazovanie ďaleko prevyšuje možnosti statického obrázku. Ak chcete niečo podobné dostať na vašu stránku, tu možno nájdete inšpiráciu.

Príjemné mikro-zážitky
Ak si spomínate na časy, keď bol Internet ešte v plienkach, tak viete, aký bol neskutočne neosobný. Bol zameraný hlavne na funkcionalitu a nie na užívateľský komfort. Výrazy ako “kritická chyba” alebo “neplatný vstup” mu veľmi nepridávali na charizme.
Našťastie, trend jednoznačne smeruje k osobnejšej komunikácii a príjemnému užívateľskemu zážitku. Niekedy nie je na škodu poľuďštiť stránku nejakou tou emóciou a rozumnou dávkou humoru.
Vytvorením malých hravých momentov, alebo “mikro zážitkov” získate pozornosť viacerých návštevníkov. Dobre to robí napríklad Tumblr. Prihlasovacia stránka vás zakaždým privíta novým obrázkom v pozadí. Drobnosť, ale poteší.
Stránka s vlastnou osobnosťou môže byť aj konkurenčnou výhodou. Nebojte sa priblížiť ľuďom vašu značku použitím familiárnejšieho tónu a hovorových výrazov.
Parallax scroll
Ak ste niekedy hrali nejakú hru na starom Nintende, tak pre vás parallax nie je nič nové. Je to vizuálny efekt, ktorý vznikne tak, že sa pozadie na stránke hýbe inak (obvykle pomalšie) ako obrázok v popredí.
Vytvára to ilúziu hĺbky, čo je super, keďže sa v skutočnosti naozaj pozeráte iba na 2D zobrazenie. Ak ste nemali Nintendo, otvorte si túto stránku o šteniatku Boriszovi.

Sofistikovanejšie vyžiadanie súhlasu
Vyskakovacie “pop-up” okná s rôznými výzvami vedia byť pekne otravné. No ak prinesú hodnotnú informáciu alebo zaujímavú ponuku, dá sa im to odpustiť.
Ak máte na webe niečo podobné pripravené pre vašich návštevníkov, vyvážte im toto nevyžiadané prekvapenie aspoň originálnym, vtipným alebo inak prínosným textom.
Pop-up okná nie sú jediným spôsobom, ako si od užívateľa vyžiadať email alebo súhlas na vykonanie nejakej akcie (opt-in), ktorý je aktuálne v kurze.
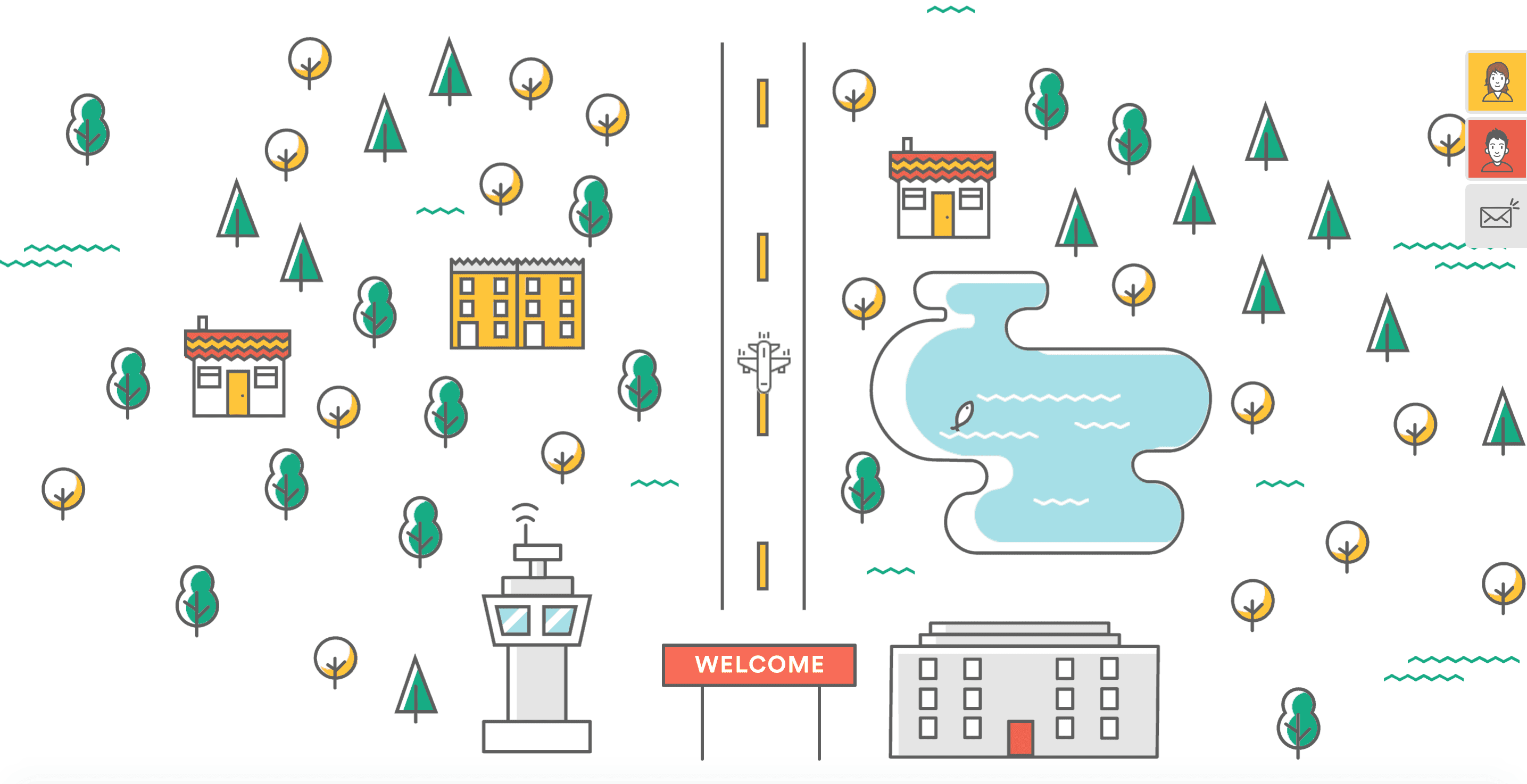
Stránka Sumome ponúka napríklad aplikáciu Welcome Mat, ktorá vaše výzvy k akcii (call-to-action) zobrazí na celú stránku a dá sa personalizovať vlastnými obrázkami, či videom.
Ilustrácie
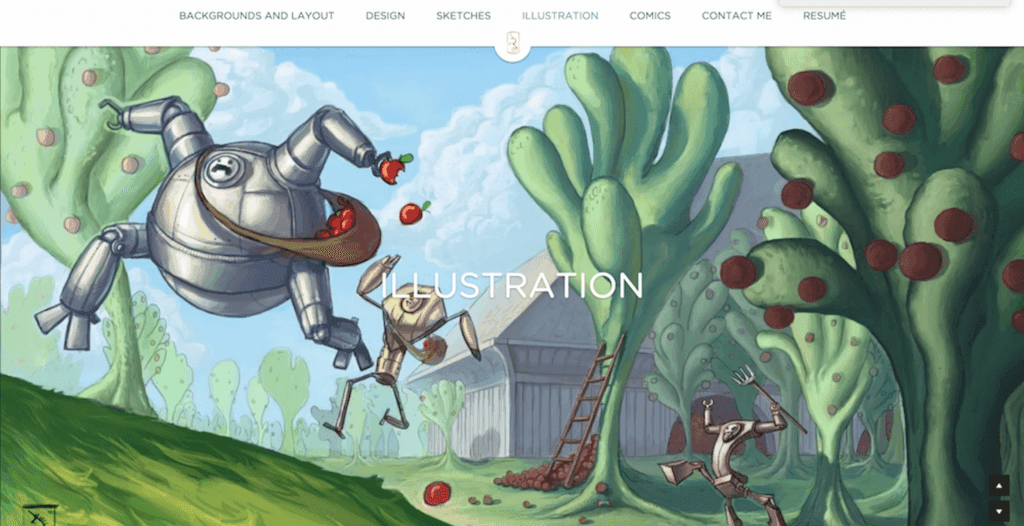
Jeden z trendov, ktorý si určite získa srdcia mnohých uživateľov. Namiesto fotiek a videí (ktoré rozhodne nevyšli z módy) čoraz častejšie narazíte na ručne kreslené čmáranice, často len narýchlo spravené vo Photoshope. Sú nenáročné a na nič sa nehrajú. Je to skôr istý druh revolty voči prílišnej digitalizácii obsahu na internete.
Bez ohľadu na prevedenie majú v sebe niečo okuzľujúce a vrúcne. Niekoľko pekných ukážok si môžete pozrieť aj na stránke dánskej ilustrátorky Anne Sigismund.

Dizajn pre zobrazenie na mobile
Ešte v apríli vydal Google vyhlásenie, že všetky web stránky musia byť prispôsobené aj na mobilné telefóny, inak nemajú šancu získať dobré umiestnenie vo vyhľadávači. Zoomovaniu textu a obrázkov odzvonilo.
A tak to má byť. V súčasnosti má už vyše polovica planéty mobilné pripojenie k internetu, preto je viac než isté, že fanúšikovia a návštevníci chodia na váš web cez tablet alebo smartfón.
Nedovoľte, aby sa pri prezeraní vašich stránok museli trápiť. Ak chcete udržať ich priazeň, uistite sa, že je vaša stránka optimalizovaná pre mobilné zariadenia.
Pripravte sa na rok 2016
Webdizajn je už raz taký. Jeden rok je niečo na roztrhanie a na ďalší už o to nikto ani nezakopne, ako napríklad skeumorfizmus (ani slovenská wikipedia nevie, čo to je).
Bez ohľadu na to, čo robíte, a aké trendy práve hýbu svetom, ľudia budú vždy chcieť hodnotný obsah, ktorý ľahko nájdu v príjemnom užívateľskom prostredí.